Thursday, January 31, 2013
Part 4
As I mentioned earlier, rounded corners are attractive and play a significant role in web site design. Creating rounded corners in CSS is a bit tricky. There are many different techniques, most of them being very complicated, however I found one technique by Adam Kalsey which seems to be the holy grail of rounded corner. You can learn more about it on his website/blog http://kalsey.com/2003/07/rounded_corners_in_css/.
There are many other rounded corner scripts just search Google.
Once you've added rounded corners to the content area it should look something like this:

After you've given a great deal of thought about 'information design' (how the user will navigate the site, will the user have a sense of ownership and know where they are at all times? -what kind of content will the site feature? -will information flow in the most intelligent way possible?), add some links to the navigation menu with anchor tags
( <a href="somewhere.html">somewhere</a>).
If you're not sure what your landing pages will be, just use place holder links, but be consistant with your naming conventions to avoid confusion. Try to give web landing pages and images similar names.
Since there will be more than one color for the links that the user will mouse over, we will create some classes for the anchor tagss (<a class="menu" href="...)
<div id="menu">
<a class="menu" href="index.html">Home</a>
<a class="menu" href="gallery.html">Gallery</a>
<a class="menu" href="prodigalpup.html">Kidz</a>
<a class="menu" href="artlog/">Artlog</a>
<a class="menu" href="vlog/">Vlog</a>
<a class="menu" href="mailto:brotherkarloz@yahoo.com">Contact</a>
</div>
In the CSS add the anchor style for the nav text. The a.link style is the color and properties of the menu links as they appear before you mouse over or click them. The a.visited style is the color and properties of a link that a user has recently clicked on and the a.hover style determines how the link will behave as the user mouses over it. In the example below, the link will change colors and become underlined becuase of the text-decoration operator and value. The class 'menu' is inserted in the style (a.menu.link) to distinguish it from other anchor styles.

Since the text on the page will have links that are a different color from the menu links, let's create another class of achor tags for the text links:
a.text:link {
color: #d2d2d2;
text-decoration: underline;
font-family: Arial, Helvetica, sans-serif;
}
a.text:visited {color: #d2d2d2;
text-decoration: none;
font-family: Arial, Helvetica, sans-serif;
}
a.text:hover {color: #9ba6ab;
text-decoration: none;
}
Save All and open the file in your browser and you should see links that change as you mouse over them.

Now you're ready to add content to the page. You can insert graphics by using the image tag:
<img src-"nice-picture.jpg" border ="0">
and text links by adding anchor tags:
<a href ="somewhere.html">click here</a>
and image links by a combination of both:
<a href ="somewhere.html"><img src-"nice-picture.jpg" border ="0"></a>
There is much, much more to learn about HTML and CSS. You can learn it all for free at W3Schools.com. Also, get into the habit of viewing the source code for web pages. In Firefox, just Hold>Ctr>U.
Once you create a web site, you will have to purchase your own domain (www.somedomain.com) and find someone to host it (Yahoo, GoDaddy, Network Solutions, or someone like that). You can use an FTP program or Dreamweaver to upload your files to the site, or you can simply admire what you've done on your own computer.
I hope that by showing you how I created this site, you have a better understanding of web design.
COMPUTER HARDWARE
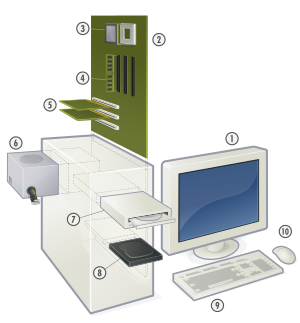
Types of computer hardware
I/O lets the computer talk with the world around it. Sometimes its necessary to add functionality to a computer to keep it up to date, or make it better. The amount of I/O a computer has can be changed, by adding expansion cards that support I/O. A graphics card can be added to a computer to let it talk with a display, or a WiFi card can be added, which will let a computer talk to other computers without a connecting wire. Sometimes funcionality can be added through a universal port, a port that supports multiple kinds of I/O. USB, FireWire, and Thunderbolt (Types of I/O) support muliple data types. Your keyboard, mouse, and monitor all connect to a computer's I/O.
CPUs or processors perform computations. They do the math for your calculator application, they compare the size of numbers; people have likened the CPU to the "brain" of a computer.
Memory is what allows a computer to remember things. Similar to human memory, there's long term memory (a hard disc or optical media (like a CD)) and short term memory (RAM). When a computer is turned off, it forgets everything in the RAM, so the computer saves everything it knows it will need later on in the long term memory. The short term memory is easier to use because it can do I/O faster, so when a data is needed by the CPU, it's sent from the hard disk drive (HDD) to the RAM. The short term memory lives on RAM, while the long term memory is in the hard disk drive (HDD). Optical disks let you change certain parts of the memory, it's kind of like having a book or notebook that you might read and get information from.
The motherboard is a piece of hardware that makes connections in the right places between all of the other components in a computer. It tells data where it should go. When the CPU is finished processing some data, it might say to the CPU, ok, put this in the HDD, and the motherboard will figure out where the HDD is and send the data there.
Introduction to Motherboard[edit]
A motherboard is an electronic circuit board in a computer which interconnects hardware devices attached to it. At a minimum it includes one or more Central processing units, and the main processing activity of the computer takes place on it. However, other connected printed circuit boards may contain their own pre-processing or post-processing CPUs, to take some of the load off of the motherboard; these, together with other plug-in boards without CPUs, may be called "daughter boards." It was called a "mother" board in relation to these. A PC motherboard may have a series of sockets, allowing daughter boards to be plugged in directly. Other connectors on the motherboard allow communication through cables with various peripheral devices, both inside and outside the computer case.Ports[edit]
Ports are used by a motherboard to interface with electronics both inside and outside of the computer.Serial[edit]
An outdated piece of technology, serial ports were most often used to connect the mouse. By circa 2000, most personal computers stopped relying on serial ports and were replaced by PS/2 and/or USB ports.PS/2[edit]
PS/2 ports (now outdated) were for connecting peripherals such as your keyboard and mouse to the computer. PS/2 based mice and keyboards have now been replaced by USB ports as the popular standard. This trend for USB over PS/2 started in circa 2004.Parallel[edit]
Parallel ports are used to connect other peripherals such as joysticks, and more commonly, printers. Similar to the serial port, this technology is slowly being phased out in favour of USB. Parallel ports can still be found in many motherboards today.SCSI[edit]
Pronounced "scuzzy", this was used primarily as a connection interface for tape drives and hard disk drives. SCSI has been superseded in favour of newer and cheaper technologies such as USB and Firewire.USB[edit]
Universal Serial Bus (USB*) is a connectivity specification, currently at version 3, and known as "hi-speed USB".USB is one of the most successful interconnect in computing history. It operates at 480 Mbps and can be found in over 2 billion PC, CE, and mobile devices. USB has strong consumer brand recognition and a reputation for ease-of-use. The next generation of USB, known as "super-speed USB", is capable of transferring data as speeds 10 times that of hi-speed USB (Thats a whopping 4.8 Gb/s!).
Firewire[edit]
Technically known as the IEEE 1394 interface, but dubbed by Apple as Firewire, this connection medium hoped to surpass USB in terms of speed and popularity. While it did outperform USB v2 in speed tests, uptake was very limited due to the existing widespread use of USB.Slots[edit]
Slots are an opening in a computer where a circuit board can be inserted to add new capabilities. All personal computers contain expansion slots for adding more memory, graphics capabilities, and support for special devices. Expansion slots come in different flavours, which will be described below. An alternative explanation for expansion slots can be found here.Graphics card[edit]
Graphic cards- are also called video card's or a video adapter. They are in all PCs. Graphic cards convert signals into video signals so the images can be displayed on the monitor. While many graphics cards are built into the motherboard these days, enthusiasts will invest in standalone graphics cards with stronger and more powerful processing capabilities. This allows for heavy image editing, or better rendering and framerates in computer games.Graphics cards are designed to offload rendering from the CPU. Graphics cards are powered by the motherboard and require a PCIX or PCIX 2.0 slot to install. Some cards require more power and thus will need a 6-8 pin connector that runs directly to the power supply. Graphics cards also include on board memory for efficient rendering. Typical sizes include 128-1024mb of memory. Today, high end graphics cards have multiple core processors that are largely parallel to increase texture fill and process more 3D objects in real time.
Graphics Card on Wikipedia
Sound card[edit]
A sound card, also referred to as an audio card facilitates the input and output of audio signals to and from a computer under the control of computer programs. Sound cards for computers were uncommon until 1988, which left the single internal PC speaker as the only way early PC software could produce sound and music.Uses of a sound card include the audio component's for multimedia applications such as games, video/audio editing software and music composition. Most computers today have sound capabilities built into the motherboard, while others require additional expansion cards.
Sound Card on Wikipedia.
Network Interface Cards (NICs)[edit]
Network Interface Cards can be a network card, network adapter, LAN Adapter or NIC (network interface card). They are a piece of computer hardware designed to allow computers to communicate over a computer network. Used for remote communication via cable. Data is transmitted over a cable network. The NIC connects computers and other devices such as printers. Many modern motherboards have NICs built in by default.NICs on Wikipedia
PC Card[edit]
A PC Card (originally PCMCIA Card) is a device that uses a specific peripheral interface designed for laptop computers.PC Card on Wikipedia
 |
Part 3
I try to tell people all the time how simple HTML is, but people don't seem to believe me. HTML (HyperText Markup Language) is not like most programming languages. I don't create any complex behaviors or rules for computers using HTML. With HTML I'm just displaying text and media so that a web browser knows what kind of data a web page contains. To learn HTML all you have to do is memorize some 'tags' surrounded by angle brackets (<>) and a lot of practice. You can learn HTML for free on w3schools, but I will show you some basic tags. If this tutorial seems complicated, it probably has more to do with the use of CSS than HTML.

I use Adobe® Dreamweaver® as the coding environment for my web design. Dreamweaver is built for both designers and developers, by giving you the option to toggle between the Design view, Code view and Split View. Dreamweaver saves you time by auto-completing your tags and highlighting your errors. There are many features to help you build web sites in Dreamweaver, but we are just going to focus on a few important things...
Before we get to Dreamweaver®, let's make the most simple web page possible. Type the following code in MS Notepad, name the file with a .html extension and, voilà, you have a web page! Really, it was that easy. As you can see, the file begins and ends with an <html> tag. Each opening tag has a corresponding closing tag, usually with a forward slash in it. After the opening <html> tag there is a <head> tag which contains a <title> tag which, you guessed it, contains the title of your page which will appear on the title bar of the browser. Type anything between the two <body> </body> tags and it will be displayed on your web page. Find the file that you just created on your computer and double click it and it should open up in a browser.

But we don't want any old web page. We want the most technologically advanced, sophisticated, ground-breaking, cross-platform, cutting edge site possible ( Don't laugh too hard ;-) if this code becomes obsolete in few days). Using Dreamweaver, create a new blank page and you will get the following code (depending on your version):

Notice in the code above that there is some DOCTYPE code which tells browsers how to parse the page. I let Dreamweaver decide what is relevant. If you want to change the DOCTYPE you can open the Page Properties box (Hold Ctr>J) and select Title/Encoding to change the Document Type and Encoding. Unicode allows the characters in your code to be transported through as many systems and platforms as possible without corruption. I will use the default settings.
It is also in the Page Properties box that I can add a title and set other properties to the page. This will write the code for you. If you don't know HTML yet, look at the code to see how the code was modified by the information that you entered into the Page Properties box. Typing a title into the 'Title' field will simply insert the title text between the two <title></title> tags.

This all looks very technical, but don't worry too much about it. Dreamweaver will help you create the best HTML document possible and come up with the DOCTYPE, XMLS and 'meta content' for you. If you think you're going to have trouble sleeping tonight because you're not sure if you're using the right DOCTYPE, validate your page (Hold Shift>F6) to get the report below. Thankfully no errors were found!

Open the Page Properties box again and let's start with the 'Appearance' settings. I like to keep all my margins at 0. Here is where I can quickly set my background color at black (#000000).

If you look at the code now, you'll notice that something very strange has happened. We have now left the old world of HTML 3.2 behind and entered the brave new world of HTML 4.0.
4.0 introduced the use of 'styles' to HTML documents. Styles or 'Cascading Style Sheets' (CSS) keep the formatting of text and media separate from the HTML. If you have multiple pages to your web site, you'll be able to control the overall look by just updating only one .css file.
I'll remove the body style later and insert it into a separate .css file. But here you can begin to see how CSS works. The main thing I want you to notice is that the CSS syntax is made up of the: Selector {property:value} (Ex. body {margin-left: 0px;}). You don't need to remember these terms, just be aware that each style has a name followed by curly brackets containing properties.

The graphic below illustrates how I want to break my web page into separate div elements. Each <div> is a block of content that will be identified by a name (div id='wrapper").

The first div that I will create is the wrapper. The wrapper will contain all of the other divs and center them on the page. From the menu, select Text>CSS Styles>New. Select the 'Advanced' radio button and call the selector: #wrapper. Select the radio button for 'New Style Sheet File' and click OK. Save the file as style.css.

The CSS Rule Definition box will appear. I will select the 'box' category and create a width large enough to hold all the content (width:901). Deselect the ''Same for all' check box under Margin. Click OK and Save.

Now that style.css has been created it should look something like this:

From the menu, select Windows>CSS Styles or Hold Shift>F11 to open the Styles palette. Click once on '#wrapper to select it and click on the 'Add Property' link and select 'Margin' from the drop down menu.

Then type 0 auto in the text field. This will cause the main container (#wrapper) to always be centered on the web page no matter how wide the browser window is open.

Now that we have an external CSS file, we don't need any CSS defined in the HTML. So we'll copy the body style from the HTML and paste it into the CSS file above the wrapper selector.

Now back to the HTML file. Make sure you completely delete the CSS from the HTML file. The next time you create a web page, you can start with an external CSS file and skip having to remove it from the HTML. I just wanted you to see that CSS can be embedded in a web page or in it's own separate file. The advantage of having CSS as an external file is that you can modify the look of several pages (global edits) by only updating one CSS file.
Notice that in between the <head></head> tags (just below the title tags) there is now a link tag referencing the CSS file that we have created. If it's not there, type it in: <link href="style.css" rel="stylesheet" type="text/css />

Now we're going to insert our first div tag. This will be the 'wrapper' that we have just created. From the menu, select Insert>Layout Objects>Div Tag. The word 'wrapper' should be in the ID drop down menu. Select wrapper and click OK.

Notice that the div has been added in between the <body></body> tags in the HTML file:

Next, I create a 'header' div which will contain the top graphic and/or flash animation. I used an image named flash-placeholder.jpg which appears on most of the landing pages. On some of the pages I used a flash animation - in this portion of the tutorial we will only be discussing the jpg image not the flash.
To create the header div, use the Text>CSS Styles>New method that we used to create the wrapper div. This div will be positioned inside of the wrapper and needs to be justified left (float:left). I will make the height and width the same size as the header image, which happens to be 901 pixels wide and 223 pixels high. I will insert flash-placeholder.jpg as a background image and also add the property and value background-repeat: no-repeat. The 'no-repeat' will keep the image from tiling (repeating) if the div ever becomes larger than the image.

In the HTML file, use the Insert>Layout Objects>Div Tag method again to insert the header div within wrapper div. Make sure to delete the text 'Content for id "wrapper" Goes Here' and insert the header div here:
<div id="wrapper">
<div id="header">Content for id "header" Goes Here</div>
</div>
The next div we will create will contain the navigation menu. We will use the image that we created in Photoshop (menu-bg.jpg) as the background and it will determine the width and height of the div itself. We will also float this div left and and give it the 'no-repeat' property.
In this div we can also control what the text will look like (font:Arial, align:center). I want the text to be centered vertically, so I'll add some top padding (17 pixels). Because of the padding, I will have to decrease the div height by 17 pixels which results in a height of 33 pixels.
I want the links in the menu to have a uniformed space between them, so I'll add the word-spacing property. This will work good with single word navigation links. If you want to use more than one-word links like 'Contact Me', then you will have to create a separate style; perhaps a non breaking space with a word-spacing class (more on classes later).

Let's create a few more divs.
Main:
We need a 'main' div under the menu that will contain two columns. The height for the main div will be set to 'auto' so that it will scroll and increase in size as the content in the columns increase.
Leftcol:
This will be the left column and should float left. The height is also auto and we'll give it width, top, right, bottom, and left padding.
Rightcol:
This will be the right column and should float right. Let's make this column wider and give it a 0 pixel right margin.
Footer:
The footer will create a region at the bottom of the page that will add some separation space between the HTML content and the browser window. We can also use this area for any text we want including copyright information and more navigation links.
These four new divs should look like this within the CSS file:

In the HTML file, use the Insert>Layout Objects>Div Tag method again to insert the new divs. Notice below how the wrapper contains all of the divs. The header and menu divs are the first divs inside of the wrapper. The next div will be the 'main' div which will contain the columns., so make sure that the column divs are nested inside the main div. The footer div is the last div inside the wrapper.

If you select the 'Design View' in Dreamweaver, you should see the header and the navigation menu background images along with some dotted lines that represent the divs.

Part 2
We need a main content area which will be a dark gray (#1e1f1f) rounded rectangle. Hold down the rectangle tool in the toolbar until you see a drop down menu and select the rounded rectangle tool. Make sure your options are set to 'Fill Pixels' (the third symbol on the options menu), Radius: 15pixels, Mode: Normal, Opacity: 100% and the Anti-alias is checked. Click and drag your mouse to create a rounded rectangle about the same width as the header rectangle. If you want to be precise, then drag vertical guide lines from the rulers so that the margins on the header and content area line up perfectly.

Continue working to layout content areas with rounded rectangles. Rounded rectangles are not only attractive, but they symbolize 'environment'. Without rounded corners information will seem 'boxed in' and convey a sense of not belonging to anything meaningful. With the type tool click and drag text boxes where you will want type to appear. These are just place holders to conceptualize what the blocks of text will look like. I use Lorem Ipsum (dummy text) which has been used by printers for about 500 years. You can generate as many paragraphs of Lorem Ipsum at http://www.lipsum.com/. Just copy the text from lipsum.com and paste into the text box.
When choosing type for the web it is best to use san-serif (letters without a feature called serifs at the end of strokes) because small serif type does not pixilate well on computer screens. I use Arial, Helvetica, sans-serif 'style' as the 'font' because it is common to most computers (More on styles when I get to CSS in this tutorial).
When designing a page, try to be visually sensitive to the weight colors have and how they balance each other. This is an asymmetrical design. And here is my thinking behind it: The right column is wider than the left, so my first instinct would be to make it a lighter color thus making it weigh less on the see saw, however I know that it will be mostly text and the narrow left column will be rich with graphics. So I will do the opposite and create more weight on the right to hoping that the darker larger area will balance the heavy and narrow left column. To say that this is what I'm 'thinking' isn't really accurate, this is what I am 'feeling'. And it is still debatable whether I actually achieved balance.
Another thing to keep in mind is that this is a personal web site, so I have total control over how much every element is going to affect the overall design. When designing professionally you have to anticipate that content will be in a state of flux and that the design has to be flexible. This may limit your creativity but it will also challenge you. Technical work-arounds offer the opportunity to demonstrate a different kind of creativity..

I've laid out some body content by adding layers and scaling images. Notice that I left a gap between the header and the main content area. That is where the navigation menu is going to be positioned.

If you're wondering how I create the graphics with the reflection, here's the technique for the 'download css' button. First of all, the reflection is an old advertising trick. Have you ever noticed in car commercials how the car is driving down a wet road. That's because the advertisers know how beautiful cars look with a reflection and they want you to fall in love with the car and spend lots of money. Symbols with reflections are very popular 'web 2.0' graphics. They may become dated eventually, but then again, no one is getting tired of cars on wet roads.
To make a shiny reflective 'web 2.0' graphic begin with two overlapping shapes on different layers. I made these with the rounded rectangle tool. One shape is green for better visibility.

I double click the layer with the green rectangle to open my Layer Style box. Then I toggle to the Gradient Overlay and click once on the gradient color strip which opens the Gradient Editor. Make sure all the settings are as shown below. Double click on the bottom left color stop and pick a color that is almost as dark as the shape on the other layer. In this case it would be a dark gray that is close to black but light enough to create a visible distinction between the two. Click okay and double click on the bottom right color stop and pick a color that is lighter than the first. You'll have to experiment with the transition until it looks like light actually reflecting on the top of a 3D shape.

Click okay on the gradient editor and select the 'Bevel and Emboss' style. Use the settings below, remember to uncheck the 'Use Global Light' checkbox. Click okay after you're done.

Create a new layer and add anything you want. I added some random text. Select the three layers (2 rectangles and text layer) and drag them to the new layer icon to duplicate them. Now take the new 3 layers and merge them (Hold Ctr>E) together. From the menu select Edit>Transform>Flip Vertical. Move the new upside-down shape below the first.

Make sure the layer with the new shape is selected and click on the eraser tool and choose a brush with a 0% hardness and begin erasing the bottom of the shape until the reflection looks convincing.

Now that I know what the content will look like, I can create a menu navigation bar that visually compliments both the header and body. First, I create a white nav bar with the rounded rectangle tool.

On the nav bar layer, double click to open the Layer Style box. Select the Gradient Overlay and choose a gradient that goes from dark to a slightly lighter gray while still visible against the black background.

On a new layer create another white rectangle with the rounded rectangle tool that covers the top half of the nav bar.

Using the same technique as the 'download css button' example add a gradient and a bevel effect.
As I write this, diagonal stripes are a popular web design element. I will add some soft stripes to my nav bar. First, you need a pattern that will tile (repeat) and form a perfect stripe effect. I went to stripegenerator.com/ and created the image below.
Now I want to tweak this image a little to match the color scheme of the design. Using the eye dropper tool, I select a color from the header and open the Hue/Saturation box (Hold Ctr>U) and click the 'Colorize' check box and click okay.

Now I want to create a more subtle contrast, so I open the Brightness/Contrast box (Image>Adjustments>Brightness/Contrast) and move the levels to the left (Brightness minus 150 and Contrast minus 50). Click Okay.

Now select the entire canvas of the stripe image (Hold Ctr>A) and define a pattern (Edit>Define Pattern). Give it a name and click okay.

Go back and select the main canvas that we have been designing the site on. Select the layer with the nav bar and duplicate it by dragging it to the new icon layer. Now take this new layer and drag it up one layer so is above the layer that we created the overlapping rectangle on. Take the magic wand tool and click once on the duplicated rectangle to select it.
Double click on the layer and turn off all the layer styles by unchecking them. Open the fill box (Hold Ctr>F5) and select 'Pattern' from the drop down menu and then select the stripped pattern from the 'Custom Pattern' drop down list.

Click okay and turn down the opacity of the layer to about 10%. Keep in mind that people will have their laptop screens at different angles thus creating different contrast effects for the stripped menu. Experiment with opacity and find a happy medium which will work with different screen effects.

With your rulers on (Hold Ctr>R), drag and place guidelines from the ruler to divide up the design into the images that you will use for the web page. You don't want one very large image that will take long to load and you don't want tons of tiny images that make the design of the page too complicated. You can just create some place holder images now to get you started and go back and improve on them later.

Duplicate the entire canvas (Image>Duplicate) and flatten all the layers on the new canvas (Layer>Flatten Image). With the Rectangular Marquee tool, select one area and copy (Hold>Ctr>C). Create a new layer (Hold>Ctr>N) (the new layer will automatically have the correct proportions) and paste (Hold>Ctr>V).

Now you have to optimize the image for the web. Save for web (Hold Ctr>Shift>Alt>S) or File>Save for Web). You will have to experiment for the lowest file size with acceptable quality. For small graphics, sometimes .gifs have a lower files size. This Firefox logo is being saved at about 3K as a .gif. Sometimes jpgs will give you lower file sizes for larger images, but text will become pixilated if the quality is below a certain percentage (65% works well for me on text oriented jpgs). With high speed connections becoming ubiquitous, I'm not as obsessive about file size as I use to be, but small is very important. Create a folder for your project and create a sub folder called images. Save all your images to the images folder.

Now we're done with the design stage for now and we'll move on to creating an actual web page...
 |
Subscribe to:
Comments (Atom)